(번역) 2024 리액트 트렌드
March 04, 2024
원문 : React Trends in 2024
(24.03.06 번역 수정)
2024년은 리액트 생태계에 대해 다시 한 번 기대감을 갖게 하는 해입니다. 작년에 있었던 여러 가지 도전과 드라마틱한 사건(가장 큰 사건은 리액트 서버 컴포넌트를 통해 리액트를 서버로 옮기는 것)이 있었음에도 불구하고, 모두가 주목해야 할 새로운 리액트 트렌드가 있습니다. 2024년에 주목해야 할 흥미로운 리액트 트렌드를 소개합니다.
ASTRO (WITH REACT)
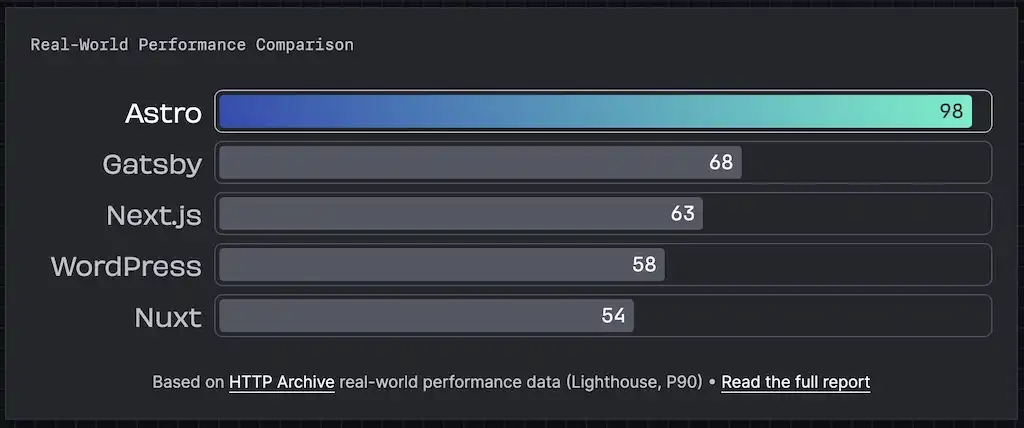
작년에 Gatsby의 후계자로 Astro가 등장했습니다. 주로 정적 웹사이트를 통해 유명해졌지만, 인기가 높아지면서 웹 애플리케이션과 API 엔드포인트에도 활용하기 시작했습니다. 따라서 고성능 웹사이트라는 입지를 공고히 했지만, 웹 개발자들은 원래의 아이디어 이상의 사용 사례에 대해 고려하기 시작했습니다.

Astro로 구축된 웹사이트는 자바스크립트 없이 시작하고 모든 고비용 렌더링을 서버로 옮기기 때문에 기본적으로 성능이 뛰어납니다. 정적 사이트 생성(SSG)이 기본값이지만, 서버 사이드 렌더링(SSR)을 선택할 수도 있습니다.
Astro는 리액트에 엄격하게 묶여 있지 않습니다. “.astro” 파일에 UI 컴포넌트를 생성하는 기본 방식을 사용해 UI 프레임워크 없이도 Astro를 사용할 수 있습니다. 물론 컴포넌트 프레임워크와도 함께 사용할 수 있습니다. 따라서 이미 풍부한 시각적 기능적 UI 컴포넌트를 만들어 본 경험을 갖고 있는 익숙한 프레임워크(예: 리액트)를 선택하여 사용할 수 있습니다.
Astro를 리액트와 같은 컴포넌트 프레임워크와 함께 사용하는 경우에도 자바스크립트 없이 HTML과 CSS만 브라우저에 전달합니다. 컴포넌트가 상호작용하는 경우에만 필요한 자바스크립트를 서버가 클라이언트에 제공합니다. 이 모든 것은 아일랜드 아키텍처라는 렌더링 패러다임에 의해 구동되는 Astro의 “기본적으로 빠른 성능”과 관련이 있습니다.
개인적으로 2024년에는 제 프로젝트에 Astro를 더 많이 활용하고 싶습니다. 작년에는 Astro Starlight로 구동된 완벽한 성능/SEO 점수, 아름다운 테마, 그리고 쉽게 추가할 수 있는 문서를 갖춘 새로운 스타트업 웹사이트를 시작하는 데 도움이 되었습니다. 아마도 모든 웹사이트에 이 기능이 기본으로 제공되는 것은 시간 문제라고 생각합니다. 새 프로젝트에서는 인증, API 엔드포인트, 서버 렌더링 콘텐츠가 포함된 웹 애플리케이션 기능을 Astro를 사용하여 시도해보고 싶습니다.
인증 (IN REACT)
여러 스타트업과 오픈 소스 프로젝트가 이 영역에 활기를 불어넣기 시작하면서 리액트에서의 인증도 다시 흥미로워졌습니다. 오랜 기간 동안 Firebase Authentication, Auth0, Passport.js, NextAuth가 기본값으로 사용되었지만, 마침내 가볍고 UI 중심의 인증 대안으로 새로운 영역을 개척할 수 있게 되었습니다.
Supabase는 구글의 파이어베이스에 대한 오픈소스 대안입니다. 인증뿐만 아니라 PostgreSQL 데이터베이스, 실시간 구독, 스토리지, 서버리스 기능 등이 함께 제공됩니다. Supabase 인스턴스는 자체 호스팅하거나 호스팅(아직 유료) 서비스를 사용할 수도 있습니다. 하지만 많은 개발자가 인증용으로만 사용하고 나머지 영역은 다른 서비스(예: 서버리스 DB인 PlanetScale)를 선택합니다.
Clerk는 인증에만 초점을 맞춘 이 분야의 또 다른 경쟁자입니다. 리액트에 삽입하기 쉬운 컴포넌트를 통해 사용자를 쉽게 등록하고, 애플리케이션에 로그인할 수 있습니다. 그 외에도 하나 또는 여러 조직 내에서 사용자와 역할을 관리할 수도 있습니다. 개인적으로 Clerk이 스타트업의 새로운 MVP를 시작하는 데 있어 완벽한 솔루션이라고 생각합니다.
마지막으로 Lucia는 Astro와 함께 인기를 얻었지만 다른 프레임워크에서도 사용할 수 있습니다. 저는 특히 오픈 소스 특성, 커뮤니티의 노력, 애플리케이션과 데이터베이스 사이에 제공하는 명확한 추상화 계층이 마음에 듭니다. 후자를 사용하면 자체 데이터베이스에서 사용자를 관리할 수 있다는 점에서 다른 인증 서비스와 비교했을 때 큰 장점입니다.
풀스택 리액트 애플리케이션을 위한 TRPC
tRPC는 작년에 제가 타입 안전성을 갖춘 풀스택 애플리케이션을 제작할 때 사용하는 가장 선호하는 도구였습니다. 지난 개인 프로젝트(약 8만줄의 코드)에서는 데이터베이스, 서버 애플리케이션, 클라이언트 애플리케이션 전반에서 타입스크립트 타입으로 타입 안전성을 확보하기 위해 tRPC(및 데이터베이스 ORM으로 Prisma)를 사용했습니다.
대략적으로 말하면, Prisma는 백엔드 애플리케이션을 위해 데이터베이스 모델에서 타입을 생성하는 반면, tRPC는 프론트엔드를 위한 API 레이어 전반에 걸쳐 백엔드에서 타입 안전성을 유지합니다. 즉, 커다란 풀스택 애플리케이션에서 API의 타입은 데이터베이스 모델에서 나오는 타입과 동일해서는 안 됩니다.
이 모든 설정과 원격 프로시저 호출에 대한 tRPC의 기본 특성 덕분에 클라이언트 애플리케이션은 간단한 함수를 호출하여 백엔드의 API를 호출할 수 있습니다. 내부적으로 tRPC는 JSON-RPC를 사양으로, HTTP를 전송 계층으로 사용합니다. 더 좋은 점은 tRPC가 캐싱 및 배치 요청을 효율적으로 처리하기 위해 react-query와 결합될 수 있다는 것입니다. 쿼리 라이브러리를 사용함으로써 얻을 수 있는 모든 기타 업그레이드들과 함께 요청을 효율적으로 캐싱하고 배치 처리할 수 있습니다.
올해 tRPC가 어떤 방향으로 나아갈지, 그리고 공식 리액트 서버 컴포넌트 통합이 앞으로 어떻게 구체화될지 기대가 됩니다. 이제 리액트 서버 컴포넌트에 대해 이야기해보겠습니다.
리액트 서버 컴포넌트와 NEXT.JS
리액트 서버 컴포넌트(RSC)는 리액트에 의해 사양(이에 기반한 구현 포함)으로 릴리즈되었으며, 작년에 Next 13.4를 통해 커뮤니티에서 구현 및 첫 채택되었습니다. 모든 우여곡절과 도전은 제쳐두고, 리액트 서버 컴포넌트는 웹 개발을 큰 패러다임의 전환으로 이끌고 있습니다.
RSC는 더 큰 애플리케이션에서 리액트 컴포넌트를 사용하는 방법을 다시 생각하게 만들기 때문에 리액트 훅보다 더 큰 변화일 수 있습니다. Next.js와 새로운 앱 라우터에서 RSC는 모든 리액트 개발자에게 기본값이 됩니다. 더 많은 프레임워크가 서버 컴포넌트의 채택(및 구현)을 검토하고 있지만, 이미 이를 구현한 Waku와 같은 새로운 소규모 프레임워크가 등장하고 있습니다.
이 새로운 아키텍처가 가져오는 많은 이점이 있지만, 여기서 모든 이점을 강조하기는 어려우므로 한 가지 예를 들어보겠습니다. RSC를 사용하면 컴포넌트가 브라우저로 전송(또는 스트리밍)되기 전에 서버 컴포넌트에서 데이터 가져오기를 수행할 수 있습니다. 장점은 네트워크를 통해 클라이언트에서 서버로 이어지는 끔찍한 워터폴 요청은 이제 과거의 일이 되었다는 것 입니다. 이제 워터폴이 서버에서 훨씬 빠르게 발생하므로 성능이 향상됩니다.
RSC의 이러한 측면을 강조하는 것은 리액트의 생태계가 어떻게 적응해야 하는지를 보여주기 때문에 중요합니다. 클라이언트-서버 통신에는 tRPC와 react-query가 사용되므로, 서버에서 데이터를 가져오는 대부분의(?) 작업을 RSC가 수행하는 API 없는 세상에서 어떤 역할을 할 수 있을지가 관건입니다. 이미 다양한 시도들이 보이고 있기 때문에 2024년에 어떤 결과가 나올지 기대가 됩니다.
SPA 리액트를 위한 TANSTACK ROUTER
싱글 페이지 애플리케이션(SPA)은 (아직) 죽지 않았습니다. Tanner Linsley가 모든 리액트 서버 컴포넌트 유행에서 자신을 포지셔닝하는 방식이 바로 이것입니다. 이것이 왜 중요할까요? 그는 가장 인기 있는 리액트 라이브러리인 react-query와 react-table을 만든 주요 동력 중 한 명이기 때문입니다. 그리고 최근에 그는 TanStack Router라는 새로운 라이브러리를 발표했습니다.
TanStack Router는 리액트 생태계의 중요한 공백을 메우기에 완벽한 타이밍에 출시되었습니다. 많은 개발자가 내장 라우터와 함께 Next.js 및 Remix(주로 React Router를 내부적으로 사용하며 RSC의 구현에도 중점을 두고 있음)와 같은 메타 프레임워크를 채택하고 있지만, 아직 아무도 리액트를 위한 타입 안정성을 지닌 라우터를 만들지 않았습니다.
지난 몇 년 동안 타입스크립트가 업계 표준이 되었기 때문에, 저는 리액트 생태계에 최고 수준의 타입스크립트를 지원하는 새로운 라우터가 등장하게 되어 기대가 큽니다. 예를 들어, 개발자가 타입 안전한 방식으로 URL 상태를 읽고 쓸 수 있게 될 것입니다. 아마도 이 새로운 라우터가 다른 기존 라우터들을 이러한 TS 첫 번째 표준으로 끌어올릴 수 있을 것입니다.
VERCEL이 리액트를 엣지로 밀어넣고 있습니다
Vercel은 전체 리액트 서버 컴포넌트 움직임에 크게 관여하고 있는 Next.js의 뒤에 있는 회사입니다. 여러 핵심 개발자가 Vercel에 고용되었기 때문에 많은 개발자는 Vercel이 리액트의 원동력이라고 생각합니다. 하지만 이 모든 음모론은 제쳐두고, 리액트의 경계를 넓히기 위해 누군가가 등장한 것은 대단한 일입니다.
Vercel은 리액트 서버 컴포넌트로 리액트의 한계를 넓혔을 뿐만 아니라 Next.js를 통해 리액트 애플리케이션이 효율적으로 배포되고 사용자에게 전달되는 방법도 확장하고 있습니다. Vercel에서 Next 애플리케이션을 사용하면 엣지 런타임을 통해 리액트 컴포넌트를 스트리밍할 수 있는 선택적인 이점을 누릴 수 있습니다.
애플리케이션이 더 이상 사용자들을 위해 멀리 떨어진 곳(예: 미국 동부)에서 호스팅되지 않고 애플리케이션의 사용자와 최대한 가까운 곳에서 서버리스 기능으로 호스팅되기 때문에 엣지에서 애플리케이션을 제공할 때 성능에 미치는 영향은 매우 큽니다. 이는 전 세계에 복제본을 보유한 PlanetScale과 같은 서버리스 DB와 결합하여 향후 애플리케이션 호스팅 방법(또는 더 나은 위치)에 대한 흥미로운 트렌드가 될 것입니다.
리액트를 위한 번들러 : TURBOPACK VS VITE
(Vercel과 Webpack의 제작자가 만든) Turbopack은 Webpack의 후속 버전입니다. 아직 프로덕션에 사용할 수 있는 단계는 아니지만 Next.js 애플리케이션에서 로컬 개발용으로 사용할 수 있습니다. Turbopack은 가장 인기 있는 자바스크립트 번들러인 Webpack에서 배운 모든 교훈을 새로운 Rust 기반 번들러에 적용했습니다. 예를 들어, 트리 쉐이킹과 캐싱은 Webpack에서는 후순위로 밀렸지만, Turbopack에서는 최고 수준의 지원을 받게 되었습니다.
과거에는 번들러가 이미 많은 책임을 가지고 있었습니다. 하지만 개발 및 프로덕션 환경에서 클라이언트와 서버 컴포넌트(예: RCS)가 서로 섞이는 추세, 애플리케이션의 다양한 진입점에서의 캐싱, 컴포넌트 수준에서 데이터 가져오기에 대한 지식이 필요해지면서 번들러의 수준이 높아져야 합니다. 따라서 Vercel에서는 새로운 종류의 번들러가 필요하다고 판단했습니다.
개인적으로 저는 Vite와 그 서버 측 기능이 Next.js에서 사용되는 것을 보고 싶었습니다. 그러나 작년에 많은 다른 메타 프레임워크(Remix도 마찬가지)와 단일 페이지 애플리케이션이 Vite를 번들러로 채택하는 동안 Vercel/Next는 당분간 이를 사용하지 않기로 결정하고 Turbopack에 대한 작업을 시작했습니다.
리액트 컴파일러 (REACT FORGET으로 알려진)
리액트 개발자로서 useCallback, useMemo, memo에 대해 불만이 없는 사람은 없을 것입니다. 리액트가 꽤 오랫동안 명시적인 방식을 고수했다면, 다른 프레임워크는 성능 향상을 위해 이러한 유틸리티가 필요하지 않으며 기본적으로 빠릅니다.
하지만 리액트 팀은 리액트 애플리케이션의 모든 메모화를 자동화하는 React Compiler라는 컴파일러를 (비교적 조용히) 개발 중입니다. 함수(useCallback), 값(useMemo), 컴포넌트(memo)를 메모하는 수동 프로세스가 앞으로는 사라질 것으로 기대됩니다. 리액트가 이 모든 것을 메모화하여 다음 렌더링에서 모든 것을 다시 계산할 필요가 없도록 처리할 것입니다.
최근 리액트 19와 새로운 컴파일러의 출시 가능성에 대한 뉴스와 루머가 돌고 있습니다. 이 릴리즈는 React Conf 2024와 함께 이루어질 가능성이 높습니다.
BIOME
ESLint와 Prettier는 설정, 특히 상호 작용(설정이 올바르지 않은 경우)과 관련하여 가장 선호하는 유틸리티는 아닙니다. 하지만 모든 웹 개발자의 일상 업무에는 반드시 필요합니다. Biome(구 Rome)은 빠른 올인원 툴체인 솔루션을 제공함으로써 이 분야의 대안이 되고자 합니다. 매우 유망해 보이는 올인원 툴체인의 대안은 oxc입니다.
Biome은 Rust에서 더 뛰어난 성능의 포맷터를 만들기 위해 Prettier로부터 $20,000의 보상을 받았습니다. 이제 개발자들이 이를 채택할지는 시간이 지나야 알 수 있을 것입니다. ESLint에 대한 엄격한 종속성을 없애고 개발자들이 다른 린터를 사용할 수 있도록 하기 위한 논의가 여러 곳에서 진행 중입니다(예: Next.js GitHub 토론).
개인적으로 이 프로젝트는 최신 웹 애플리케이션의 모든 필수 요소를 매우 빠른 방식으로 지원하는 하나의 툴체인이 될 수 있기 때문에 기대가 큽니다.
리액트를 위한 헤드리스 UI 라이브러리
리액트 개발자들은 매년 선호하는 UI 라이브러리를 바꾸는 것을 좋아합니다. 몇 년 전에는 Material UI를 사용하다가 Semantic UI/Ant Design으로, 그다음에는 Chakra UI로, 그리고 Mantine UI로 넘어갔고, 작년에는 shadcn/UI에 정착(?)했습니다. 이전의 모든 선택은 주로 디자인과 사용성에 대한 욕구에서 비롯된 것이었지만, shadcn/UI에서는 몇 가지가 달라졌습니다.
shadcn/UI는 컴포넌트를 테마화하여 사용자 정의 디자인을 구현할 수 있는 첫 번째 인기 UI 라이브러리로서 Tailwind를 (CSS 변수 다음으로) 완전히 수용한 최초의 라이브러리입니다. Tailwind의 발자취를 따라 shadcn/UI도 노드 패키지로 설치하는 것이 아니라 프로젝트에 복사하여 붙여넣기만 하면 컴포넌트를 자유롭게 조정할 수 있습니다.
디자인 없이 골격(기능, 접근성 등)만 제공하는 헤드리스 UI 라이브러리 트렌드는 shadcn/UI에서 시작된 것이 아닙니다. 이는 대중적인 UI 라이브러리에 의존하면서 고유한 디자인, 즉 고유한 사용자 경험을 제공하는 것이 항상 어려웠던 더 깊은 욕구에서 비롯된 것입니다.
또한 성능과 사용자 경험을 개선하기 위해 서버에서 컴포넌트를 렌더링하는 추세로 인해 스타일 컴포넌트나 이모션과 같은 CSS-in-JS 솔루션은 자바스크립트를 실행하여 CSS를 출력함으로써 클라이언트/브라우저에 모든 성능 부담을 넘기기 때문에 더 이상 사용되지 않게 되었습니다. StyleX와 같은 새로운 CSS-in-JS 솔루션은 유틸리티 우선 CSS로 컴파일하여 이 문제를 완화합니다.
이러한 추세에서 어떤 새로운 UI 라이브러리와 CSS 패러다임이 등장할지 궁금할 수 있습니다. 우리는 이미 헤드리스 UI 라이브러리(예: Radix with shadcn/UI)와 유틸리티 우선 CSS(예: Tailwind)가 보았지만, 대안들(예: vanilla-extract, PandaCSS, CVA)이 등장하지 않았다면 우리는 웹 개발자가 되지 못했을 것입니다.
결론
웹 개발의 흥미로운 트렌드를 수용하며 2024년으로 나아가는 여정을 시작하면서 여러분도 저의 열정을 공유해 주시리라 믿습니다. 성능에 중점을 두고 브라우저에서 놀라운 사용자 경험으로 만들어지는 미래를 향해 나아가고 있음이 분명합니다.
🚀 한국어로 된 프런트엔드 아티클을 빠르게 받아보고 싶다면 Korean FE Article(https://kofearticle.substack.com/)을 구독해 주세요!
![[Ykss]](/static/e1b6058af380e8a00f152aefa04db768/e5b88/profile.png)